Sono ormai molti i clienti che mi contatto per creare dei form personalizzati all’interno del proprio ecommerce in Prestashop.
I form sono degli elementi davvero essenziali all’interno degli ecommerce, su Prestashop è presente di default la sola pagina dei contatti in cui i clienti possono contattarvi per comunicare le loro esigenze e difficoltà.
E’ anche vero però che spesso si hanno delle esigenze particolari, sia per arricchire i campi da inserire in un banale form dei contatti, sia per creare dei nuovi form per gestire domande o richieste specifiche, come ad esempio un form per l’avvio di reso o la creazione di un form per la richiesta di registrazione per diventare rivenditori.
Ho quindi deciso di parlarvi di un modulo che vi aiuterà nella creazione di un qualsiasi form, che essendo molto personalizzabile, riesce a risponde alle moltissime esigenze degli utenti.
Il modulo in questione si chiama Powerful Form Generator
Poweful Form Generator una volta acquistato, scaricato ed installato, vi permetterà di creare quanti form personalizzati desiderate.
La creazione di un nuovo form prevede essenzialmente 2 step:
- Inserimento delle specifiche del form.
- Inserimento dei campi presenti nel form.
Inserimento delle specifiche del form
Come vedete dall’immagine sovrastante, vengono chiesti alcuni campi per definire il comportamento del form:
- Nome del form.
- Scegliere se il mittente deve ricevere una mail specifica, o i campi del form inviato o se non ricevere niente.
- Email del/i mittente/i del form.
- Cosa inviare all’amministratore, niente, messaggio specifico o campi del form.
- Come inserire il form su Prestashop (url e hook, solo hook, solo url).
- Mittente di default (questo campo è personalizzabile con i campi inseriti nel form).
- Testo da visualizzare in testa al form.
- Testo da visualizzare in fondo al form.
- Messaggio di successo per i clienti.
- Nome del pulsante per inviare il form.
Ovviamente tutti questi campi sono definibili per le diverse lingue attivate all’interno del vostro sito.
Il campo che vorrei attenzionare è quello relativo a come inserire il form su Prestashop, come detto sono presenti 3 alternative.
L’opzione url permette di creare un nuovo indirizzo del vostro sito in Prestashop copiando l’url che vi fornirà il modulo in fase di creazione del form ed inserirlo all’interno della pagina “Seo&url” di Prestashop, qui vi basterà definire un nuovo indirizzo, con un titolo a vostra scelta e l’url fornito dal modulo.
L’opzione Hook invece prevede di applicare una semplice modifica al file cms.tpl del vostro tema,
la riga da inserire sarà del tipo:
{if $cms->id == X }
{hook h=’displayPowerfulForm’ mod=’powerfulformgenerator’ id= Y }
{/if}
Dove X indica l’id della pagina cms che avete creato (Preferenze->Cms) per inserire il form.
Y indica l’id del form creato attraverso il modulo.
Una volta applicata questa modifica, ricaricate il file cms.tpl (assicuratevi che sia attiva la rigenerazione dei file del template) e verificate che tutto funzioni correttamente.
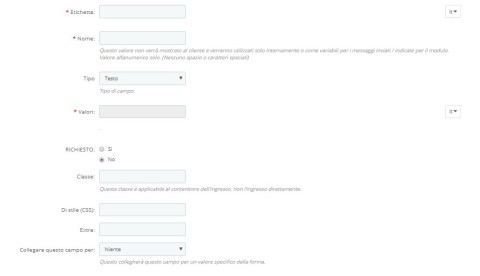
Inserimento dei campi presenti nel form
I valori richiesti in fase di creazione dei campi sono:
- Etichetta (nome visibile dai clienti).
- Nome (valore non visibile dai clienti, indica il nome del campo, questo potrà essere utilizzato per personalizzare l’invio delle mail).
- Tipo (Testo, numero, email. url, textarea, select, radio, checkbox, checkbox a scelta multipla, file, campo nascosto, separatore, campo statico, legend, captcha).
- Valori (in caso di select, checkbox, radio ecc..).
- Richiesto (se un campo è obbligatorio o meno).
- Classe.
- Stile css.
- Collegare campo per (Email mittente, oggetto messaggio, newsletter).
Questi settaggi sono piuttosto semplici ed intuitivi, procedendo con calma e magari dopo qualche tentativo avrete dei form funzionali e performanti.