Era il 4 Settembre 2015 quando attraverso il blog per sviluppatori di Prestashop è stato annunciato l’inizio dello sviluppo di una nuova versione, ovvero Prestashop 1.7.
Prima di scoprire tutti i dettagli, è molto importante fare il punto della situazione.
Prestashop utilizzava un Framework “fatto in casa” che ormai è da considerarsi obsoleto, inoltre sin dalla sua nascita è stato usato Smarty come motore di template che ha inciso fortemente sulle risorse richieste al server, andando ad influire quindi sulla velocità della piattaforma.
Quali sono quindi gli obbiettivi ed i progetti principali che caratterizzano la versione 1.7?
1. Ottenere un sistema robusto.
2. Migliorare la navigazione del Backoffice.
3. Ottimizzare la pagina dei moduli.
4. Ottimizzare la pagina prodotto (del backoffice).
5. Sviluppo di un nuovo tema.
1. Ottenere un sistema robusto:
Una delle osservazioni più importanti fatte da Xavier Borderie (autore dell’articolo pubblicato su http://build.prestashop.com/)è stata legata al “rinnovare” la struttura di Prestashop.
L’aria di rinnovamento è legata alla scelta di affidare la struttura di Prestashop ad uno dei Framework Php più diffusi al mondo (o probabilmente proprio il più diffuso), ovvero Symfony.
Symfony è un framework per lo sviluppo di applicazioni web e siti internet, il cui obbiettivo principale è quello di aiutare nella fase di sviluppo.
E’ open source, basato sul linguaggio Php, ed utilizza un’architettura MVC, inoltre supporta AJAX.
Sul sito ufficiale (e non solo) troverete tantissime documentazione per incominciare a conoscere questo Framework e per saperlo utilizzare al meglio.
Symfony utilizza un motore di template chiamato Twig, le cui caratteristiche principali sono: velocità, sicurezza e flessibilità.
Nella prima versione, ovvero sulla 1.7.0 le pagine affette a questo nuovo Framework saranno solo quelle della pagina dei moduli e della pagina prodotti del backoffice, nelle successive versioni Symfony verrà adottato anche nel resto delle pagine di Prestashop.
Sarà infatti possibile in futuro scegliere tramite il backoffice se utilizzare Smarty o Twig come motore di template.
Perché questa scelta porterà ad un sistema robusto?
La risposta è semplice, Symfony è già una struttura robusta e modulare, con grandissima documentazione e con una comunità davvero ben sviluppata; questo è sicuramente un aspetto molto rilevante perché gente preparata sul futuro framework che verrà adottato, ciò comporta un aumenti di aumento di programmatori che lavoreranno sulla struttura di Prestashop, di conseguenza gente che sa sviluppare moduli e temi.
2. Migliorare la navigazione del Backoffice.
Rendere una piattaforma facilmente accessibile e utilizzabile ai Merchants è sicuramente uno degli obbiettivi principali di tutti i CMS, obiettivamente reputo che già con la versione 1.6 Prestashop ha raggiunto un buon livello di usabilità del backoffice, ma con la versione 1.7 l’ha ulteriormente migliorata.
Sono state ridotte le voci del menù principale e sono state organizzate in maniera più chiara e coerente, così da trovare sempre tutto e velocemente.
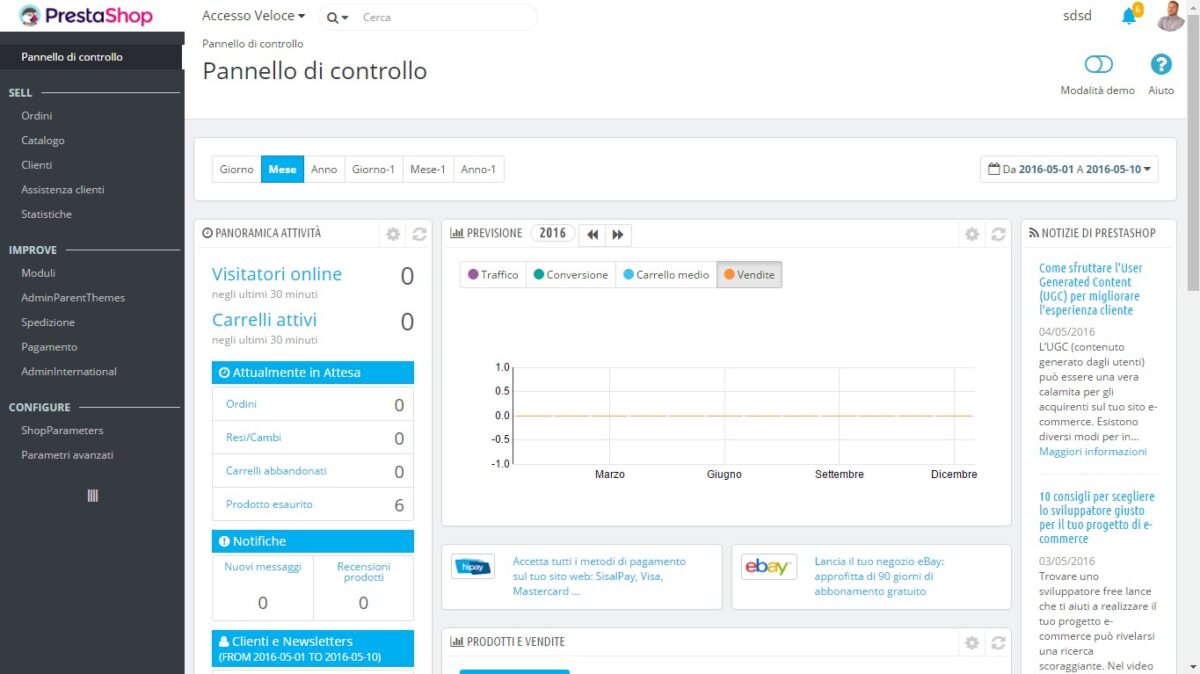
Ecco lo screenshot della dashboard della nuova versione
Come potete notare sulla sinistra sono presenti meno voci di menù, alcune chiaramente devono essere ancora tradotte.
Come detto più volte, le pagine che sono state modificate nel backoffice al momento sono due.
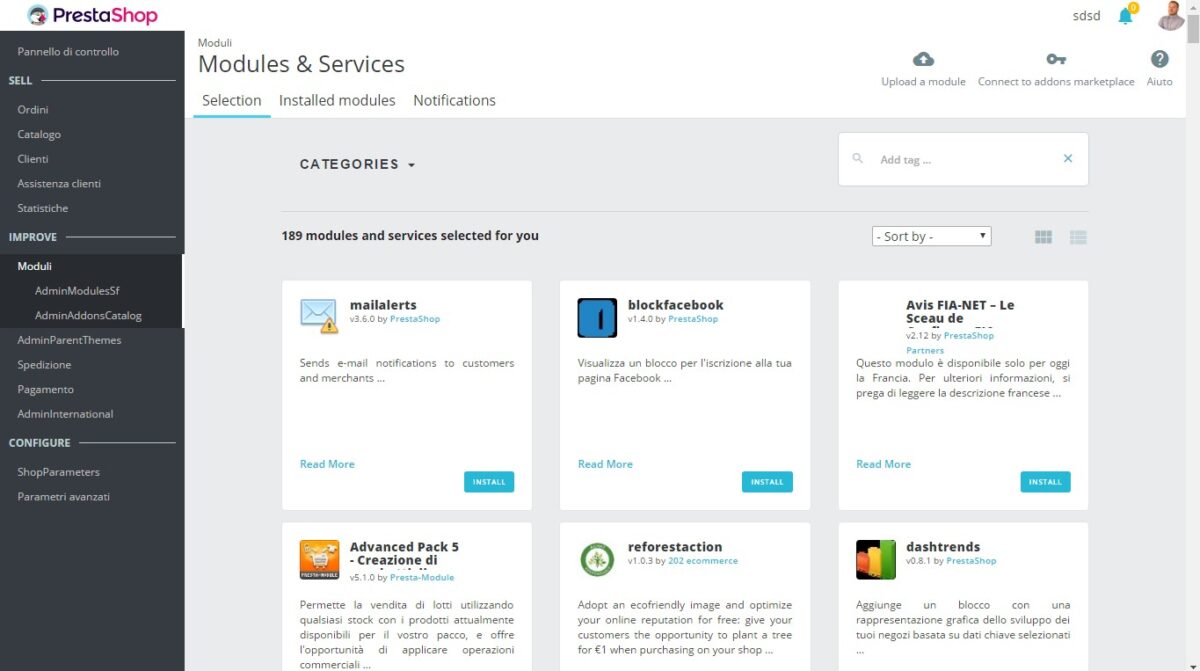
3. Pagina dei Moduli.
La pagina dei moduli è suddivisa in 3 tab:
1. Tab di ricerca dei moduli.
2. Tab dei moduli.
3. Tab delle notifiche.
Il tab di ricerca dei moduli è un tab che permette di ricercare o consultare dei moduli che Prestashop mette in evidenzia o che consiglia per voi.
Attualmente nella versione Alpha 0.4 sono presenti 189 moduli presenti in questa pagina.
Il tab dei moduli permette di visualizzare i moduli presenti nel vostro ecommerce, suddivisi in moduli installati, moduli installati di default e moduli legati al tema.
Il tab delle notifiche mostra tutti i moduli con notifica, ovvero quelli che sono da aggiornare, o dove manca la configurazione o che ancora sono da installare.
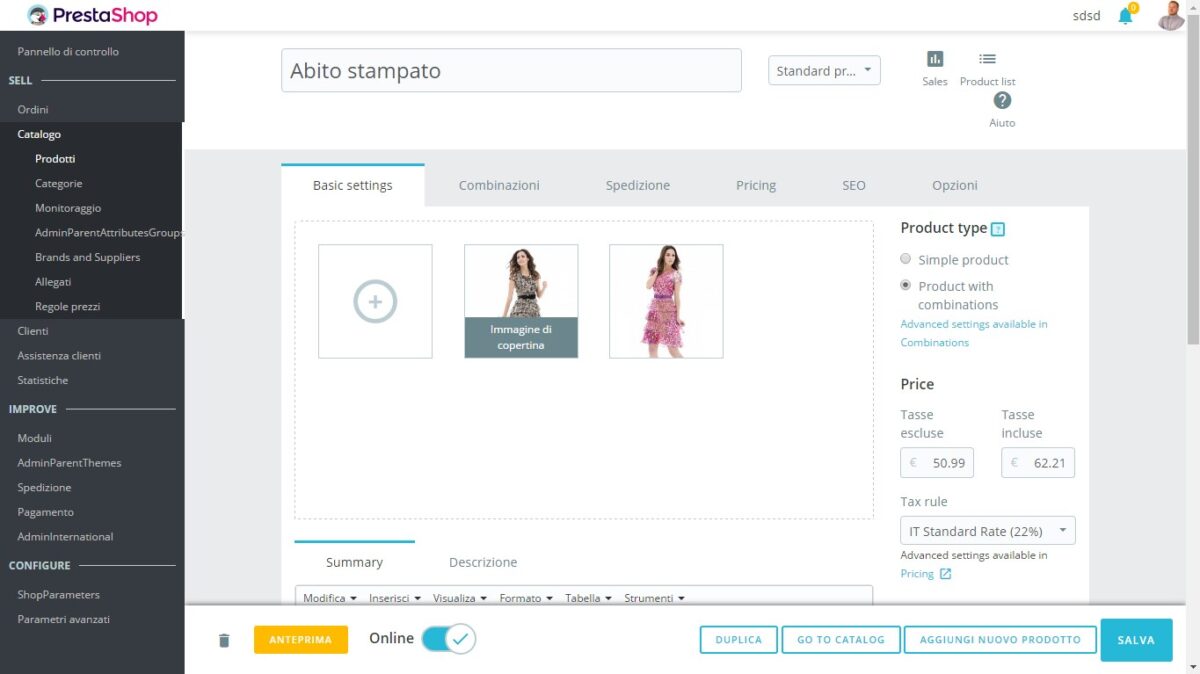
4. Pagina Prodotto.
La pagina prodotto è stata totalmente alleggerita rispetto a quella delle precedenti versioni.
Le tab non sono più 13, bensì solo 6.
La tab di default “Generale” permette di inserire i parametri più importanti e spesso sufficienti per la creazione di un prodotto, tra cui:
- Nome.
- Categoria.
- Prezzo.
- Tasse
- Immagini.
- Descrizione breve.
- Descrizione lunga.
- Marca.
- Prodotti correlati.
- Caratteristiche.
La seconda tab è dedicata alla gestione delle quantità magazzino.
La terza tab permette la gestione delle spedizioni.
La quarta tab specifica i prezzi del prodotto.
La quinta tab gestisce il lato seo del vostro prodotto.
La sesta tab invece permette di modificare le opzioni del prodotto.
La velocità di queste due pagine è stata sensibilmente ridotta grazie all’uso del nuovo sistema adottata da Prestashop.
5. Sviluppo di un nuovo tema.
La nuova versione di Prestashop porta con se un nuovo tema, denominato “Starter Theme”, le intenzioni del team di prestahop con questo tema sono quindi molto chiare, offrire un tema che funga da base di partenza per gli sviluppatori dei temi.
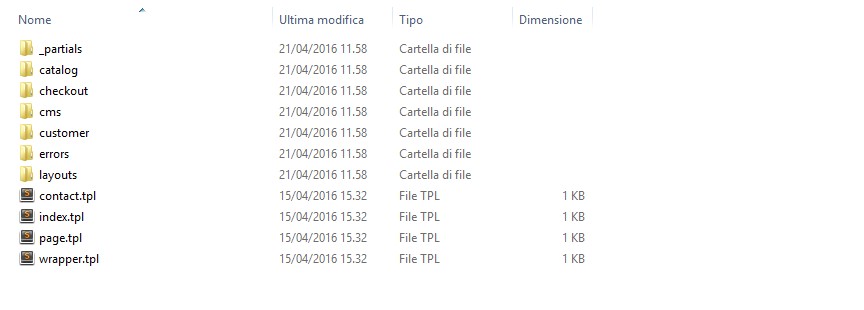
Analizzando la struttura del tema, è possibile notare come le cartelle ed i file presenti sono totalmente diversi, spulciando il codice si evidenzia inoltre come le pagine siano totalmente modulabili, grazie all’ausilio di blocchi che spesso vengono estesi nelle diverse pagine a seconda dalle esigenze.
Il codice infine risulta molto pulito, chiaro e ben organizzato.
Analizzando la grafica del nuovo tema, magari in molti a prima vista potrebbero rimanere delusi, perché si trovano d’avanti un tema scarno.
Ma ci tengo sempre a ribadire un concetto molto importante, [Tweet “nell’ecommerce la grafica conta poco, ciò che conta è convertire!”]
Infatti sotto questo aspetto lo starter theme è davvero anni luce avanti rispetto ai temi delle precedenti versioni, sopratutto dal punto di vista dell’usabilità.
La homepage è molto meno ricca rispetto alla precedenti, oltre infatti ai “soliti” blocchi nella parte superiore della pagina, è presente uno slide semplice e veloce, il blocco dei prodotti, blocco immagine ed infine un blocco informativo. Oltre chiaramente al footer.
La pagina categoria è pressoché uguale, tranne per l’immagine che viene posizionata alla destra del blocco informativo della categoria che si sta navigando.
Questa pagina di default presenta un menù di sinistra con il blocco di navigazione a strati (filtri prodotti).
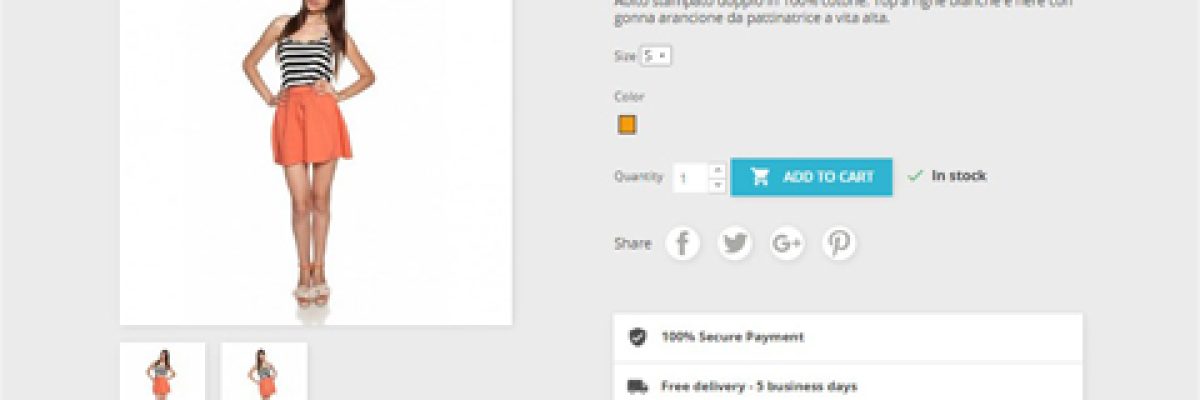
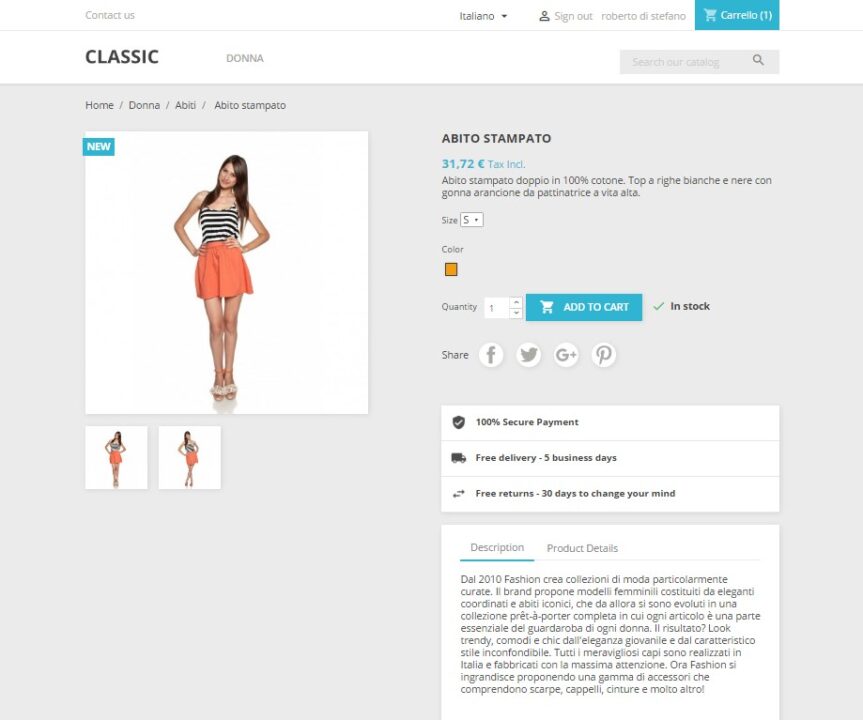
La pagina prodotto è quella più chiara e intuitiva tra quelle spiegate fino ad ora, inoltre se il prodotto che si sta visualizzando presenta attributi, l’url della pagina presenterà il nome degli attributi con i valori settati di default.
Dal punto di vista seo questo potrebbe essere un problema, perché genererebbe contenuti duplicati, ma il tutto viene gestito ottimamente con il tag canonical che indica ai motori di ricerca di tenere in considerazione come url solo quello generico senza attributi.
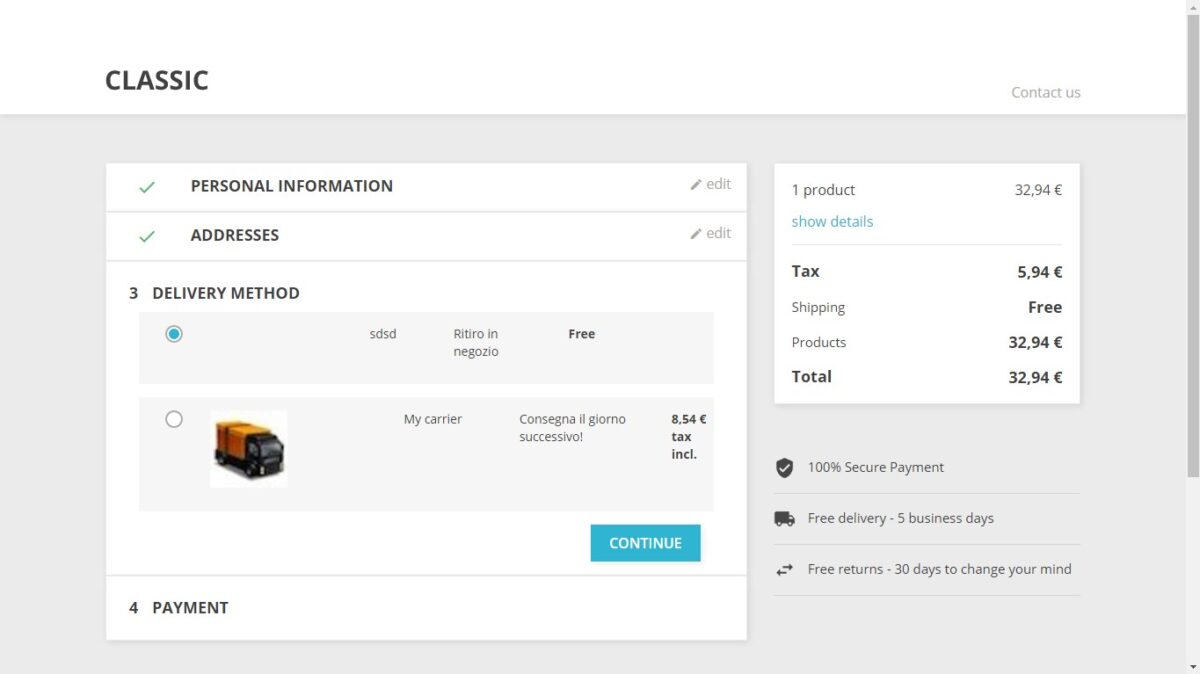
L’ultima pagina che vorrei sottoporre alla vostra attenzione è la pagina checkout, qui il team di sviluppo ha dato il meglio di se.
Non potevano svilupparla in modo migliore, un one page checkout con pochi campi (solo gli indispensabili) e con un riepilogo carrello sempre presente sulla destra.
3 step se il cliente è già registrato, 4 se invece non lo è.
Cosa porterà Prestadshop 1.7?
La nuova versione sarà un punto di svolta per il CMS francese, analizzando infatti tutti i punti della 1.7 è facile notare come ci ritroveremo d’avanti ad una piattaforma semplice da utilizzare e sopratutto robusta.
Inoltre la scelta di adottare Symfony come Framework, è una scelta importante che porterà un forte incremento della comunità che ruota intorno a Prestashop e quindi aumenteranno in maniera esponenziale sia sviluppatori che utilizzatori.
Quest’ultimi infine riusciranno con maggiore facilità a utilizzare la piattaforma grazie alle migliorie di usabilità che hanno apportato e che apporteranno.
Domande frequenti:
Sarà possibile l’aggiornamento?
Al momento consigliano di aspettare notizie “ufficiali”, perché ci sarà una fase di assestamento e test che seguirà l’uscita di Ps 1.7.
I moduli saranno compatibili?
Grossomodo si, ma alcuni di loro devono subire delle piccole modifiche per essere adattati, in particolar modo quelli legati ai metodi di pagamento.
Sarà sicuramente premura degli sviluppatori aggiornare i moduli alla versione che a breve verrà rilasciata.
I temi saranno compatibili?
I temi dovranno sicuramente essere modificati perché come detto la struttura dei temi è totalmente nuova.
Quindi meglio aspettare che gli sviluppatori rilasceranno la versione compatibile.
Quando verrà rilasciata ufficialmente questa versione?
Non esiste una data ufficiale, ma diciamo che è prevedibile il rilascio a cavallo dell’estate 2016.
Che impressione vi siete fatti di questa versione?
Pensate come me che sia un punto di svolta (positivo) per Prestashop?